I was recently cruising the YouTubes and found a dashboard for home labs that I have fallen in love with – https://gethomepage.dev/.
Homepage is a great launchpad / landing page that allows you to have access to your services, links and a search bar all in one page. Homepage is also dynamic, by linking service’s APIs back to Homepage, stats about app is displayed like the uploand / download speeds on a OPNsense router. icon libraries that are easily referenced within the yml code, giving you the ability to add any service I con with the wave of your hand. Yes, you can still make your own custom images as well. There are also Add a nice back drop and color pallet and you have an active page hosting all your services and links.
To learn how to setup Homepage, check out my link to Techno Tim’s YouTube channel.
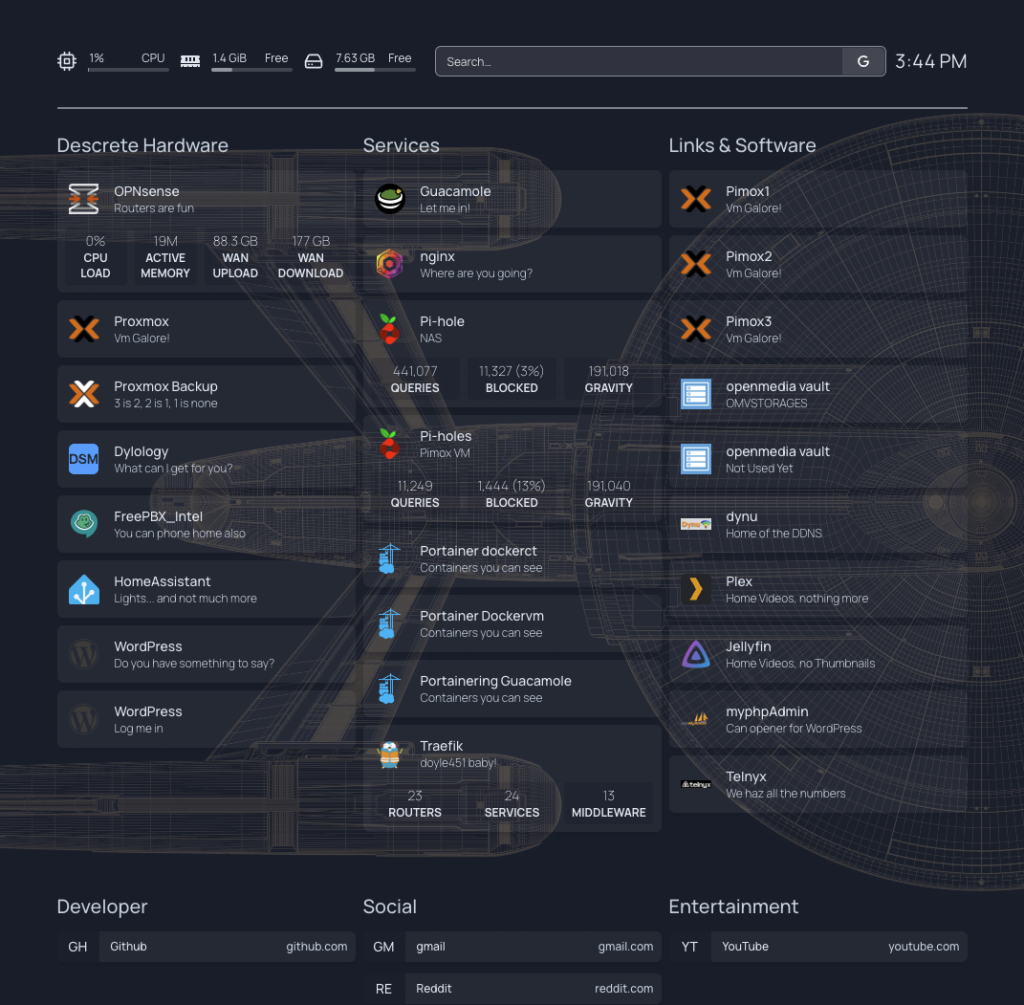
Here is a view of my current homepage. It isn’t organized, it’s grown organically and needs to be revamped a bit.

One thing I learned beyond what Techno Tim shows – adding a locally stored image as a background or icon – To add your own images, vs hosted images you need to add an images folder, place the images in it and then reference them.
i.e.:
volumes:
./config:/app/config # Make sure your local config directory exists
-./homepage/config/images:/app/public/imagesAnd then reference it in the settings.yml
background:
image: /images/enterprise.png?auto=format&fit=crop&w=2>
opacity: 20It’s the same process for using images as icons, the yml code goes into the services.yaml and looks like this:
icon: /images/telnyx.pngTechno Time has a great primer, walkthrough and starter scripts with many services predefined.
Meet Homepage – Your HomeLab Services Dashboard